So the site transition seems to be done. Hopefully it continues to work as I make this post and upload it. Jekyll has certainly streamlined a lot of what I didn’t like about updating the site. There’s still some stuff in the workflow that I think could be improved but that is for another day. Much of the rest of the site is gonna be 404ing for a day or so. Slowly bringing stuff over.
The cruel grind of site updating
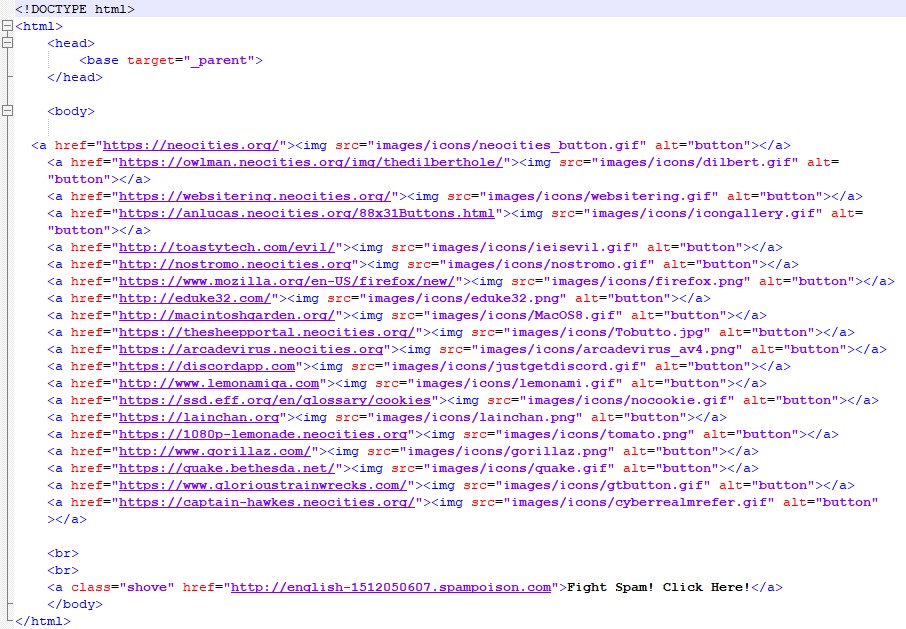
My main problem when setting up the site was that I had no easy editing capability. If I wanted to edit that nice footer at the end of every page that has the site buttons, I had set it up so I had to manually go to each and every html file on the site and then apply the changes. All pages. if I added or removed one button. Seriously. Look at it.
 That’s a lot to keep track of. And that is a screenshot of after I made the footer its own html page but then I had to include an iframe tag to the footer.html, again, on every single page. What Jekyll allows me to do is write up that footer mostly the same way but then include it in a layout that I can have apply to any page. So every time I compile the site to post updates, it takes just this block of markdown text that is the content and then it applies the layout and adds in all the HTML code. Write once and forget about it.
This is gonna make posting much easier and makes me want to update more often.
That’s a lot to keep track of. And that is a screenshot of after I made the footer its own html page but then I had to include an iframe tag to the footer.html, again, on every single page. What Jekyll allows me to do is write up that footer mostly the same way but then include it in a layout that I can have apply to any page. So every time I compile the site to post updates, it takes just this block of markdown text that is the content and then it applies the layout and adds in all the HTML code. Write once and forget about it.
This is gonna make posting much easier and makes me want to update more often.
CSS and baseurl, a tragic love story
So I make everything work with the files on the root directory. Everything knows where to look. Its great. Until I started writing this blog post. Jekyll keeps blog posts nicely in subdirectories. Everything CSS broke because it was looking for a stylesheet under /2019/07/11/assets/css/styles.css instead of the place where the css actually exists in /assets/css/styles.css. So, much Googling was had. People referenced setting up a baseurl in the config file and then prepending it to everything that needed to look from root. So I tried it. Several different ways of trying it. Nothing worked. When I served Jekyll and viewed the pages through localhost, everything looked great! But when I opened the files manually, and when trying to export to Neocities, CSS and image links still remained broken.
I managed to solve this with absolute_url instead of baseurl. As an example, here’s the stylesheet link in my layout page. <link rel="stylesheet" type="text/css" href="/assets/css/styles.css"/>. So, from what I understand absoluteurl will force the page to start looking from root for the needed file instead of trying to prepend or redirect, which is what prepending baseurl was doing. I saw a lot of threads about baseurl prepending working for hosting with Github Pages, but I’m not on there so I can’t comment if it works for that particular use case. I’m assuming by the amount of threads that it does.
Conclusions
Jekyll seems to be the easiest way to manage this site. Even though it took me 3 days worth of effort to find out to not break the CSS because I am dumb. I wish their documentation was a little more rich or that the Quickstart guide on their site would mention the need to use baseurl or absolute_url for subdirectories. Seems like its pretty important.